I’ve been an app developer for years but recently had to work on a project that required me to create a React Native app with Expo. Expo is pretty easy to set up and use but I definitely found a few holes in the documentation online. So I’ve documented the steps I took to build an Expo app and have put it together as a tutorial. This post will tell you how to create a new Expo project, create a git repo and push your code into it, and how to edit and test your Expo app.
Table of contents
Before you start
I’m using Visual Studio Code on a PC to create this Expo app – I’m presuming that you’re already familiar with Visual Studio Code and the fundamentals of app development. I’ll also presume that you know the basics of using a command line tool and using Git repos – if you don’t, you might like to read my post introducing Git in plain English. For all of this you can use CMD or Git Bash. I prefer Git Bash but it does occasionally have some issues with Expo, so bear that in mind and try CMD if that happens.
How to create an Expo app tutorial
Install the Expo client
The very first time you create an Expo app you will need to install the Expo CLI. In your command line tool of choice (Command or Git Bash), type:
npm install --global expo-cliIf you get an error message about npm not being recognised, then you haven’t yet got node package manager installed, and you will need that. In which case follow the instructions here – https://www.npmjs.com/get-npm and then try again.
You will also need to install the Expo client on your Android and / or iOS device. I’ve written another post about issues with installing or updating the Expo CLI which you may find useful.
Create a new Expo project
Expo have plenty of documentation available at https://docs.expo.io/ so some of the process of creating a new React Native app with Expo is covered. I’ve summarised the key required steps here. In summary. At the command prompt, navigate to the folder where you want your project folder to be, and type:
expo init my-project….. where my-project should be the name of your new app. For this example we’ll call it myapp, so :
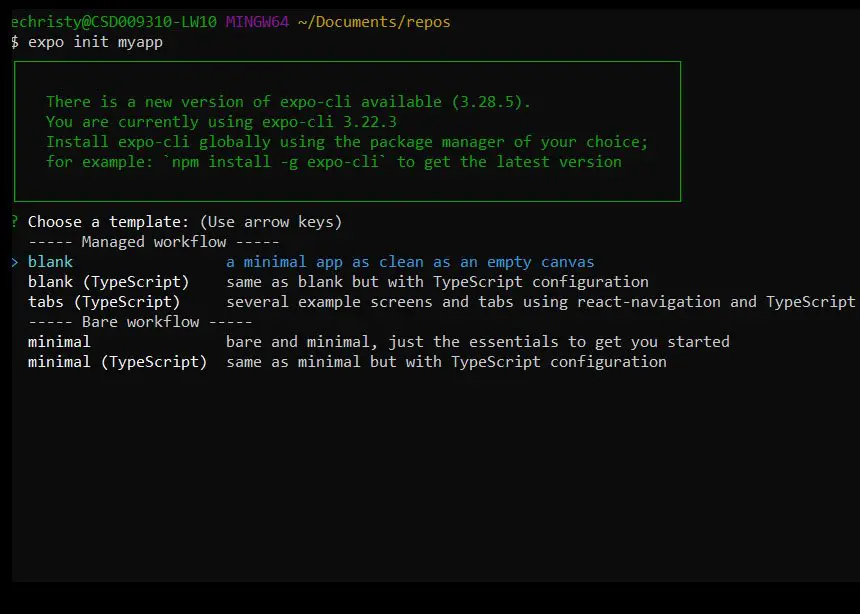
expo init myappOnce you’ve typed that on the command line and pressed return you’ll see a question prompt asking you what type of project you want to set up. Choose the basic option from the Managed Workflow section and press return. If you DON’T see these questions you may see a message like this instead:
Input is required, but Expo CLI is in non-interactive mode.
--template: argument is required in non-interactive mode. Valid choices are: "blank", "tabs", "bare-minimum" or any custom template (name of npm package).
This sometimes happens in git bash – if you switch to using Command or Powershell, it will work just fine for this step.

You’ll see lots of packages being installed. Once it’s finished type this on the command prompt:
cd myappThat moves you into the directory of your new app. Type npm install to ensure React Native is installed. So your project framework is created, now you need to set up a git repo.
Set up a git repo for your Expo app
Create a new git repo for this project on github – I’ve now created a repo called myapp. Now we need to tell the local repo to connect to this remote repo. Presuming that you are still in your new project root directory with the command line tool open, type –
git remote add origin https://github.com/yourNameHere/myapp.git… press return, and then type this to push your project code so far –
git push --set-upstream origin masterAt that point you’ve created your blank Expo project, created a git repo and pushed your Expo project to the master branch. It’s worth checking that the Master branch in this new repo in github is showing that you just pushed your new Expo project code to it.
Test Your Expo App build Setup
Before we go any further, let’s make sure your basic Expo app set up is working ok. So first of all you need to start Expo, by typing this in your project root on the command line:
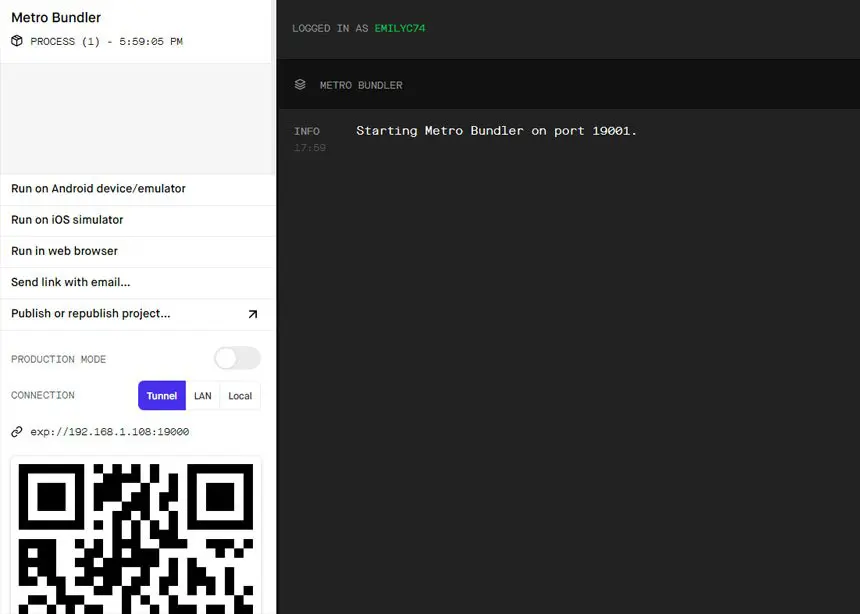
expo startYou’ll see the Expo CLI web based GUI open in your browser. With the camera of your device, scan the QR code and follow the prompt to open the Expo client. Please note it defaults to LAN, but quite a few routers are configured to block your local IP address, mine included. If you select Tunnel, the QR code will reload and it should run fine.

At this point you’ll see the code start to load on your device and you’ll see a basic app home page on your device. You can leave this running while you start to edit your code……
Edit the Expo app
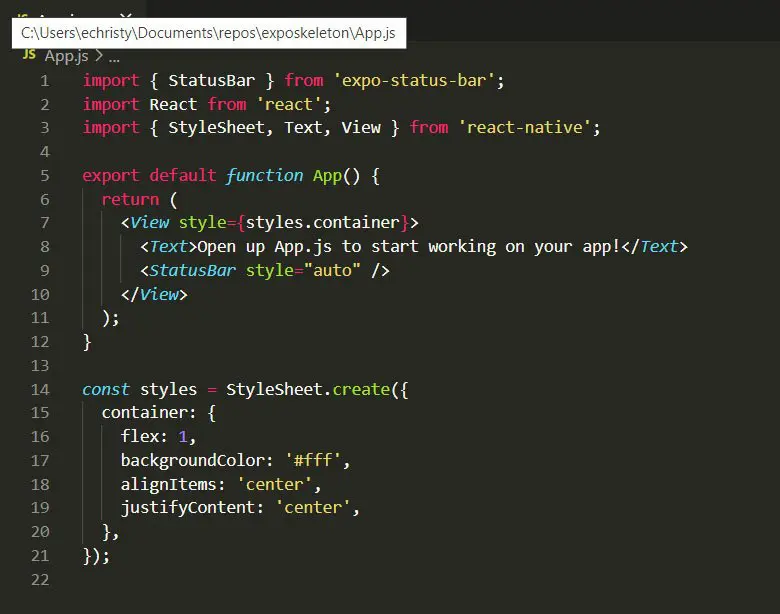
Now go back to Visual Studio Code and open your Expo project, then open the App.js file, it will look like this:

Now change the text that says “Open App.js to start working on your app!” and change it to some of your own text, then save the file. This change will automatically be pushed to the Expo client, so if you now look on your device, you will see your new text. And that’s all the basics of how to create a React Native app using Expo.
Continue to create build a React Native App with Expo
If you want to just download an Expo skeleton app then download from my Github repo here – https://github.com/EmilyChristy/expo-skeleton, and don’t forget to star the repo and follow my Github account!
Summary
Now that you’ve read this Expo app tutorial you should have a simple Expo app set up ready for you to build all sorts of functionality into it. You could read my next post about using React Navigation to include different types of navigation in your Expo app to get you started with Expo navigation.
