I started developing mobile apps with Xamarin, and since then have also built mobile apps using React Native and Expo. I’ve been hearing more and more about Flutter and recently had a use case while building an app that couldn’t be done in Expo without ejecting to bare React Native, and also couldn’t easily be achieved in Xamarin. With that in mind I decided to get started with Flutter, and got stuck into building the Flutter app example provided on the main Flutter website, and learning about Flutter Doctor. I develop primarily on a PC so this post is focused on installing and using Flutter on a Windows PC. Up until now I really only use my Mac when needing to test an app on an iOS simulator.
Table of contents
First impressions of Flutter
My first impression is that the documentation for Flutter is excellent, certainly as far as Flutter install and setup goes, I started here – https://flutter.dev/docs/get-started/install/windows and that covered everything to get me started quickly. I’m using Visual Studio Code as I’m already used to it, but you can also use Android Studio or EMACS, just bear in mind that whichever one you use you will always have to have Android Studio installed as it’s that that provides the Android platform dependencies.
Installing Flutter on Windows – Android licenses
I followed the instructions to install Flutter, the only glitch I experienced was that I had to accept a load of Android agreements to complete the installation, but that process was handled seamlessly in the terminal window. It asked me to run this command, which I did and then all was ok:
Run flutter doctor --android-licenses to accept the SDK licenses
If you get a Java error like this :
… after running this command then install the Android SDK command line tools from the Android SDK manager in Android Studio – details are in this thread.
However I also installed Flutter on another Windows PC and had a few more issues. This PC had an old install of Android Studio so I was starting from a different set up. Flutter Doctor kept telling me that Android Studio wasn’t installed even though it was. To fix this problem I ran these two commands in Git bash, the first one set the android studio path to nothing, the second one set it to the correct path::
$ flutter config --android-studio-dir=""
$ flutter config --android-studio-dir="your-path-to-android-studio"That resolved that issue but then after running Flutter Doctor it looked like everything was ok as it asked me to run another command to view Android licenses. However when I ran that command I got this error:
“could not find or load main class flutter doctor”
I did some Googling and discovered a few people saying that a space in the path could be the problem, so deleted my Android SDK install, and reinstalled it from the SDK Manager in Android Studio to a path with no spaces. Then ran this command:
Overall my experience of installing Flutter and setting it up was very positive. A very smooth process and a tool (Flutter Doctor) which is on hand from the command line to check your install and help you correct any issues, and there’s an example Flutter app which you can create and run from the command line getting you up and running with a simple app in less than an hour – https://flutter.dev/docs/get-started/codelab.
Android Emulators – adb.exe
My Android emulators had been set up on my PC a while back though and it seems like something needed to be updated as every time I tried to start one I saw this message:
The ADB binary found at C:\Users\echristy\AppData\Local\Android\sdk\platform-tools\adb.exe is obsolete and has serious performance problems with the Android Emulator. Please update to a newer version to get significantly faster app/file transfer. To solve this problem I followed these steps and it resolved the problem for me:
- Open Android Studio
- Open SDK Manager
- Click the middle Tab which is labelled SDK Tools
- Check the Show Package Details checkbox which is in the lower right hand corner
- Click on the SDK Build Tools item to expand it.
- Check the newest version (highest number) that does not contain the string ‘rc’ after it’s name
- Uncheck all older versions (lower numbers)
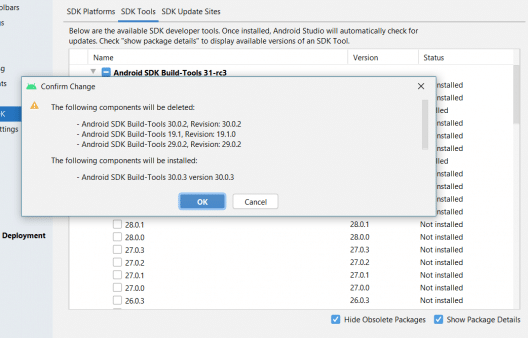
- Click Apply and you’ll see a dialog like this:

- Click OK
- Once it’s finished, close your emulator and reopen it.
- Now try running your app again and the error message should have gone.
Building the Flutter App example
I continued following the Get Started guide on the Flutter website and built another app, and again the process seems very quick and easy. However one thing I’ve noticed straight away is my lack of opportunity to run this app on an iOS device. Having started with Xamarin years ago I could view my app on my physical iOS device as long as my Mac was on the same network as my PC, and set up correctly. More recently I’ve built React Native Expo apps on my PC, and using Expo, and the Expo Go client app on my iPhone, I could scan a QR code and view my app on the phone. So far on Flutter I feel that restriction of only being able to view my app on an Android emulator or device. I believe I have to jump on to my Mac entirely to test on a device. So for now testing my Flutter app on my iPhone looks tricky – which is the only negative I’ve found so far, but for me, a significant one.
A couple of real basics it’s worth mentioning – the main source code files of a Flutter app, or at least the one’s you’ll want to start editing first, are all in the lib folder – main.dart is the file you’ll want to find to start editing in the app that is created after running the Create New Flutter Project command in the IDE. Secondly you don’t need to worry about having any emulators set up to start with as any Flutter mobile app will also run in Chrome.
Overall though I really like Flutter so far – I’ve also written a post about building a persistent bottom navigation bar in a Flutter app.
Why not try some Flutter training
On Udemy there are courses starting from $19.99.

